Perfect-match web portal for the ANAXAM Technology Transfer Center
Case summary
We have built a web portal for ANAXAM Technology Transfer Center that has become a milestone in the digital transformation of this NPO. The new Drupal website perfectly matches the organization's identity, reflecting its focus on innovation, and facilitates its business growth.
Case description
ANAXAM, a non-profit organization that provides industry access to cutting-edge material analytics to help enterprises address industrial challenges, reached Digitalution and Lemberg Solutions to improve their digital presence through a web portal. They wanted a digital portal to show the NPO's unique expertise, engage users, and increase the organization's visibility online to grow its impact and value. Another requirement was implementing the support of several language versions to make the website convenient for multiple target audiences in Switzerland and beyond.The web portal launch was a big step for the organization since they didn't have a web resource back then. That's why ANAXAM wanted a website that would last and provide an opportunity to grow and scale in the future.
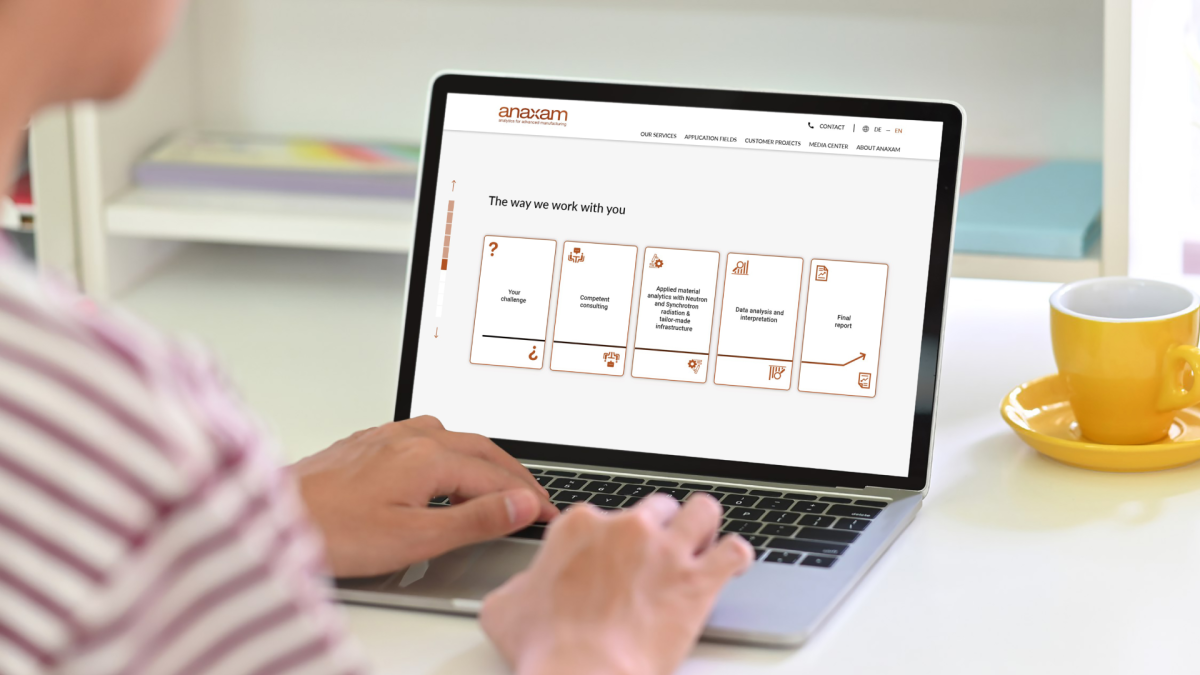
Lemberg Solutions and Digitalution joined efforts to develop the digital portal from scratch using Drupal 8 and later Drupal 9. We used lots of animations and micro-interactions on the website to keep the visitors' attention and guide them through the services. Famous Swiss hiking signs are its unique feature that facilitates navigation and adds some Swissness to the web portal.
We also implemented videos, images, and subtle design details that allowed ANAXAM to tell their audience about everything they do. Even though the website has lots of content, most information is visible only after hovering, helping users to find exactly what they need quickly.
The web portal has multiple components, like Cards, Comparison, Customer projects, Tailor-made infrastructure projects, featured Videos, Gallery, Hero, Our Services, Events, and others, that allow ANAXAM to modify pages and add content. As you can see, each of our design and development decisions has been guided by the business needs of ANAXAM, ensuring the project's success.
Case goals and results
ANAXAM needed a web portal that would reflect the power of its innovative technology transfer services and inform enterprises how they can benefit from scientific progress. The project had five main goals such as:Goal 1: Create the digital presence for the Technology Transfer Center ANAXAM to expand the target audience and showcase their services.
Goal 2: Enable ANAXAM to manage the website content on its own easily.
Goal 3: Show the NPO's services, completed projects, and achievements in different languages for local and international reach.
Goal 4. Explain the cooperation process with ANAXAM step by step to make it more transparent.
Goal 5. Convince potential customers that ANAXAM has the necessary expertise across industries.
Our team has managed to achieve these project goals through the following solutions:
Solution 1. We developed a Drupal-based digital portal from scratch that has already grown to 40 000 new visitors and over 100,00 page views in the last 12 months.
Solution 2. We powered the digital portal with dozens of components ANAXAM can change and modify to customize pages.
Solution 3. We implemented the support of English, German, and French languages to cover the core target audience of ANAXAM. The digital portal includes multiple sections dedicated to the benefits of ANAXAM, its core services, product cycle, and the latest projects.
Solution 4. We added the animated component looking like a deck of cards users can click to check the cooperation stages. It's entertaining and informative at the same time.
Solution 5. We made the design eloquent across pages, having included such elements as real cases, visualizations, client logos, and testimonials. The team also followed the best design practices to create a web resource that looks professional and instills trust.
Challenges
The engineering team put a lot of effort into implementing the Application field and Card components according to the client's requirements. We had to carefully think about how to make the components work as expected and take an unusual approach to coding. Our engineer found a way to make the components move synchronously and look integral, while from the coding point of view, they are separate.Learn more about how these components work below.
The “Application fields” component:
Check how the component works using the link https://www.anaxam.ch/de#unsere-analytik-fuer-verschiedenste-anwendungsfelder
The component includes several steps, each of which has its animation.
At first, the component is empty, but in a fraction of a second, a client's logo appears, grasping the users' attention.
The logo stays still for a moment and then smoothly scales. The logo is an SVG with ANAXAM letters (“path” HTML tags of the SVG). While the logo size increases, the X letter becomes five times larger, turning into a cross with four different sections, while other letters disappear.
Four buttons wrap the X letter, each opening a hidden image gallery with Products, Branches, Materials, and Processes.
We also adapted the animation for old browsers, including Internet Explorer 11, so they look as good as in modern browsers. It was pretty challenging since it required writing a separate code.
The “Cards” component:
Check how the component works using the link: https://www.anaxam.ch/de#die-art-und-weise-wie-wir-mit-ihnen-zusammenarbeiten
The Cards component includes several steps, each of which has its animation.
When users scroll down to the component, they see a card deck.
The deck wobbles and falls into five cards with the company's logo on the front side.
Then the cards reveal their reverse side one by one, showing the stages of cooperation with ANAXAM.
An arrow goes through all the cards pausing for a split second to keep users engaged and highlight the content. It has a nice black-brown color gradient. The trick is achieved by adding a line to each card to create an arrow. All lines have the same start and end coordinates, animation, and delays but become visible at different well-coordinated moments.
When users hover over a specific card, it scales up.
The core difficulty was adjusting the behavior of the five moving arrows to look as one since the color gradient (from black to brown) stretches across the arrow from the first card to the last as the arrow moves.
Community contributions
Using the Drupal 9 and 10 core, developers couldn't make multiple Ajax-exposed filters work correctly on the same page, and there was no fix for this problem for a long time. When we faced this issue on the ANAXAM project, our engineer made a patch to make multiple filters work on one page. We shared this solution with the Drupal community, and others successfully use it since then. Here is the link to the patch and the GitHub issue.Hosting
Platform.sh
Why should this case win the splash awards?
This web portal balances a smooth user experience, engaging animations, industry-specific style, and ANAXAM's business needs, meeting every Splash Award's criteria. Launched two years ago, it keeps scaling with new features intertwined with the business growth points of the client.Winning the Splash Award would fill each and every one of our employees with pride. We would not only display this award prominently, but carry it in our hearts at all times. It would not only be a brilliant award, but at the same time it would be an incentive to further develop Drupal and make the web even better and inspire many more customers with innovative web solutions. In short: The award is also motivation at the same time for further projects.